Proyectos
Pequeña selección de sitios webs / apps que desarrolle o que estoy desarrollando / manteniendo en la actualidad.
Sitios web
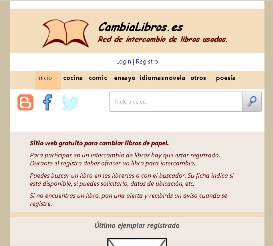
CambiaLibros.es
IronWoods.es (antigüa)

Sitio web desarrollado con Flash en 2008 para presentar trabajos de escultura y artesanía personales.
The React Films Project
Práctica con React y el API de TMDb.
Un menu permite visualizar una galería de películas por categoría y seleccionar una lleva a una página de detalle.
Librerías (OpenSource)
DTraz
Librería de debug / trazado para PHP.
En origen lo cree como un helper para trazar el proyecto que estaba desarrollando, con trazas de colores, activas o no a demanda. Empece a usarlo al desarrollar funcionalidades de forma separada del proyecto, al hacer pruebas, etc. Por lo que finalmente lo convertí en una librería independiente y lo fuí mejorando y ampliando.
Paginación PHP
Script en POO para generar botones de paginación en sitios web bajo PHP.
Módulos
Módulo PHP de mensajería
Permite implantar un sistema de mensajería interna uno a uno o una agenda personal.
Herramientas
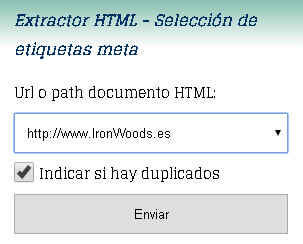
Extractor Html (PHP)
Herramienta web para extraer elementos de un documento HTML.

HtmlExtractor fue desarrollado inicialmente para extraer elementos enlazados de documentos HTML mediante manipulación de cadenas.
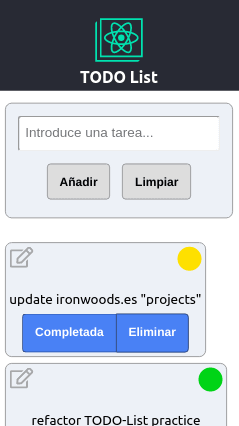
Lista de tareas (ReactJs)
Utilidad web para crear una lista de tareas en el navegador.
, comencé a trabajar con React y este fue el primer proyecto que desarrollé.
Actualmente, la versión 1.2.1, permite crear tareas a modo de tarjetas que se almacenan en el navegador (mediante Local Storage).

Pueden crearse y eliminarse tareas, o ser editadas, mientras no se marquen como completadas. También se incluye un selector de color para asignarles prioridad u otros usos.
La herramienta está disponible para su uso personal en aquí .
Asimismo, puede visitarse el repositorio con el código en Github .
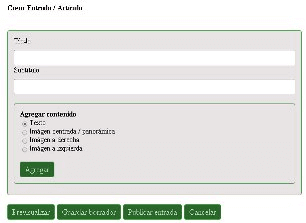
Minieditor Web (HTML / CSS / Vainilla JS)

Editor de texto para sitios web (CMS) desarrollado con JS / HTML5 / CSS3.
Opciones disponibles:
- 2/3 colores para el texto (según la estética de la página).
- Formato de texto: normal, negrita, cursiva o combinación. Aplicable mediante botones o accesos de teclado.
- Saltos de línea con reconocimiento automático cierre de párrafo.
- Insertar imágenes con o sin título, con o sin marco, etc.
- Previsualizar en tiempo real el contenido según se genera.
- Previsualizar borrador.
- Campo de escritura con tags inteligentes.
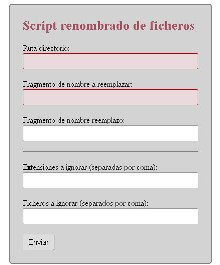
Renombrador ficheros (PHP / HTML5 / CSS3)
Reformateador de código (Java)
Herramienta multiplataforma para desarrolladores que permite reformatear código de un fichero.
, decidí dar un aspecto uniforme a todo el código que tenía y creé un script que lo adecuara. Posteriormente y mientras estudiaba JavaFx, cree una versión básica de escritorio, con un conjunto de reglas fácilmente adaptables.
Un único botón en la interfaz, permite seleccionar el fichero a modificar. El proceso es automático.
La últiva versión está disponible para su descarga aquí. En el repositorio del código se pueden adaptar las reglas de formato o ver un ejemplo de uso.
TaskTimer (JavaFx)
Web checker (ReactJs)
Utilidad web para revisar páginas online: HTML, CSS, seguridad, etc.

La versión 1.0.0, permite abrir las herramientas web para revisar una o más de los siguientes aspectos de una web publicada:
- Accesibilidad: Contraste de los botones
- Código: CSS
- Código: HTML5
- Código: JS
- Metadatos: Facebook
- Peso del sitio / relación coste: site cost
- Rendimiento: gtMetrix
- SEO: densidad de las palabras clave
- SEO: links
- SEO: datos estructurados / microdatos
- Seguridad: Mozilla observatory
- Seguridad: headers
- Usabilidad: "mobile friendly"
- Velocidad de carga: Google Page Speed
Esta herramienta solo abre herramientas de validación / analítica de terceros, seleccionando las que se quiere usar.
Aviso
La demo está disponible para uso personal y se ofrece sin garantías de ningún tipo en cuanto a su funcionamiento o contenidos.
La herramienta permite abrir múltiples herramientas web de terceros, cada una de ellas tiene su respectivo propietario y condiciones de uso. No me responsabilizo del contenido o funcionamiento de los sitios enlazados.
No hago seguimiento de uso de ningún tipo ni guardo ninguna información de los usuarios. Si alguna de las herramientas no está disponible, o presenta algún tipo de problema, agradecería que se me contactará para corregir o eliminar el enlace.